Widget Breaking News Untuk Blog
Saturday, March 04, 2023
Widget Breaking News Untuk Blog
Tentunya sudah tau portal berita terbesar seperti detik.com, dan banyak yang menyanyakan bagaimana membuat Widget Breaking News Untuk Blog seperti itu. Nah, kalau ini admin tulisanguru.com akan membagikan tutorial nya, dan untuk di ingat disini ini hanya khusus untuk tema wpberita versi 2.0.0 ke bawah yang di rilis oleh kentooz.com dan adapun tutorial nya sebagai berikut :
Download dan copy CSS di bawah ini.entry-content-single{user-select:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none}
.gmr-big-headline .post-thumbnail:before {content: "BERITA";top: 10px;left: 15px;display: inline-block;position: absolute;color: #FFF;font-weight: 800;padding: 0 5px 0 5px;border-bottom: 1px solid red;transform: skewX(-15deg);}
.gmr-big-headline .post-thumbnail::after{content: "UTAMA";top: 10px;left: 72px;display: inline-block;position: absolute;color: #FFF;background: red;font-weight: 800;border-bottom: 1px solid red;padding: 0 10px 0 10px;transform: skewX(-15deg);}
.gmr-big-headline:hover img {transform: unset;}
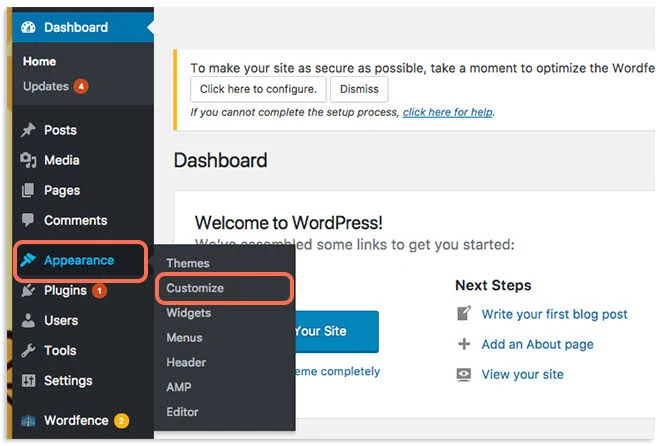
Setelah itu pada menu custom CSS seperti gambar di bawah ini :
 Kemudian pilih menu additional CSS:
Kemudian pilih menu additional CSS:
 Paste code CSS tadi disini :
Paste code CSS tadi disini :
 Dan lihat hasilnya. Cukup mudah bukan? Itulah tutorial bagaimana cara membuat Widget Breaking News di WordPress, dan adapun untuk Blogger banyak tutorial yang bertebaran di internet. Semoga bermanfaat.
Dan lihat hasilnya. Cukup mudah bukan? Itulah tutorial bagaimana cara membuat Widget Breaking News di WordPress, dan adapun untuk Blogger banyak tutorial yang bertebaran di internet. Semoga bermanfaat.

